원문: https://tkdodo.eu/blog/why-react-isnt-dying
Why React isn't dying
Finishing my train of thought about why React is here to stay (for now).
tkdodo.eu
지난 목요일, 저는 React 생태계 현황 패널 토론에 참여했는데, 주로 한 가지 질문에 대해서 이야기했습니다: "React는 죽어가고 있는가?" StreamYard 중단으로 인해 생각을 마무리할 수 없었기 때문에 블로그 포스팅을 통해 후속 조치를 취해야겠다고 생각했습니다. 그렇다면 왜 React가 죽어가고 있을까요?
Twitter bubble
트위터를 중심으로 React가 죽어가고 있고 다른 라이브러리가 React보다 낫다거나, 지금 React를 선택한다면 뭔가 잘못하고 있거나 놓치고 있는 것이 아니냐는 의견이 약간 있습니다. 사실, 제가 속한 버블은 매우 똑똑한 사람들, 라이브러리 저자, 기술 인플루언서들로 구성되어 있으며, 이들은 항상 다음 큰 것을 찾아야 하는 최첨단 삶을 좋아합니다. 이 분야에서 많은 추진력과 혁신이 나타나는 것은 당연한 일입니다. 어떤 분야가 실제로 죽기 훨씬 전에 죽었다고 선언하는 경우가 많은데, 이번에도 다르지 않다고 생각합니다.
React가 계속 유지되는 이유를 이해하려면 잠시 뒤를 돌아볼 필요가 있습니다.
Looking back
React는 거의 10년동안 사용되어 왔으며, 지금은 당연한 것으로 여겨지는 많은 것들을 개척해 왔습니다. 여기에는 React가 애초에 "승리"했다고 생각하는 가장 큰 두 가지 이유가 포함됩니다. Component Driven Development과 JSX, 이 두 가지는 현재 대부분의 새로운 기술에서도 채택하고 있습니다.
또한 React는 UI 렌더링에 예측 가능한 방법을 제공했습니다. 그 전에는 우리가 사용했던 모든 것이 (오늘날의 표준에 비하면) 엉망이었죠. 우리는 명령형 코드(jQuery)를 사용하여 수동으로 DOM을 업데이트하거나, 양방향 데이터 바인딩과 이상한 템플릿 구문(angular)으로 씨름할 수 있는 선택권이 있었습니다.
그래서 React를 사용하면 UI를 컴포넌트로 추상화하고 선언적이고 재사용 가능한 방식으로 기능(JS)과 마크업(HTML)을 결합할 수 있었습니다. 당시로서는 혁명적인 일이었습니다. React가 처음 나왔을 때 저를 포함해 많은 사람이 빠르게 뛰어들었는데, 그 이유는 React가 주어진 대안보다 훨씬 좋았기 때문입니다.
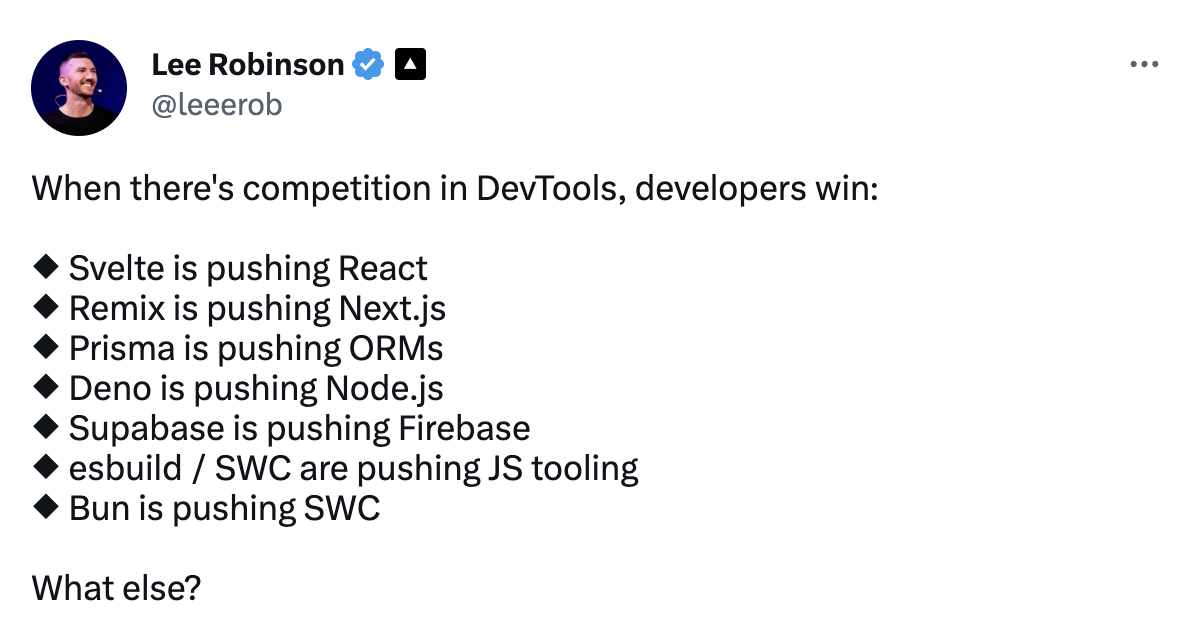
New Horizons
이제 블록위의 새로운 아이들은 React의 좋은 부분을 가져와서 단점이 없는 무언가를 발명하려고 합니다. 일반적으로 성능, 가상 돔 오버헤드, 애니메이션이나 a11y등 일반적으로 돔과 직접 상호작용하기 어려운 방법등이 언급됩니다.
하지만 선두주자인 React와 대결하는 것은 두가지 이유로 매우 어려울 것입니다.
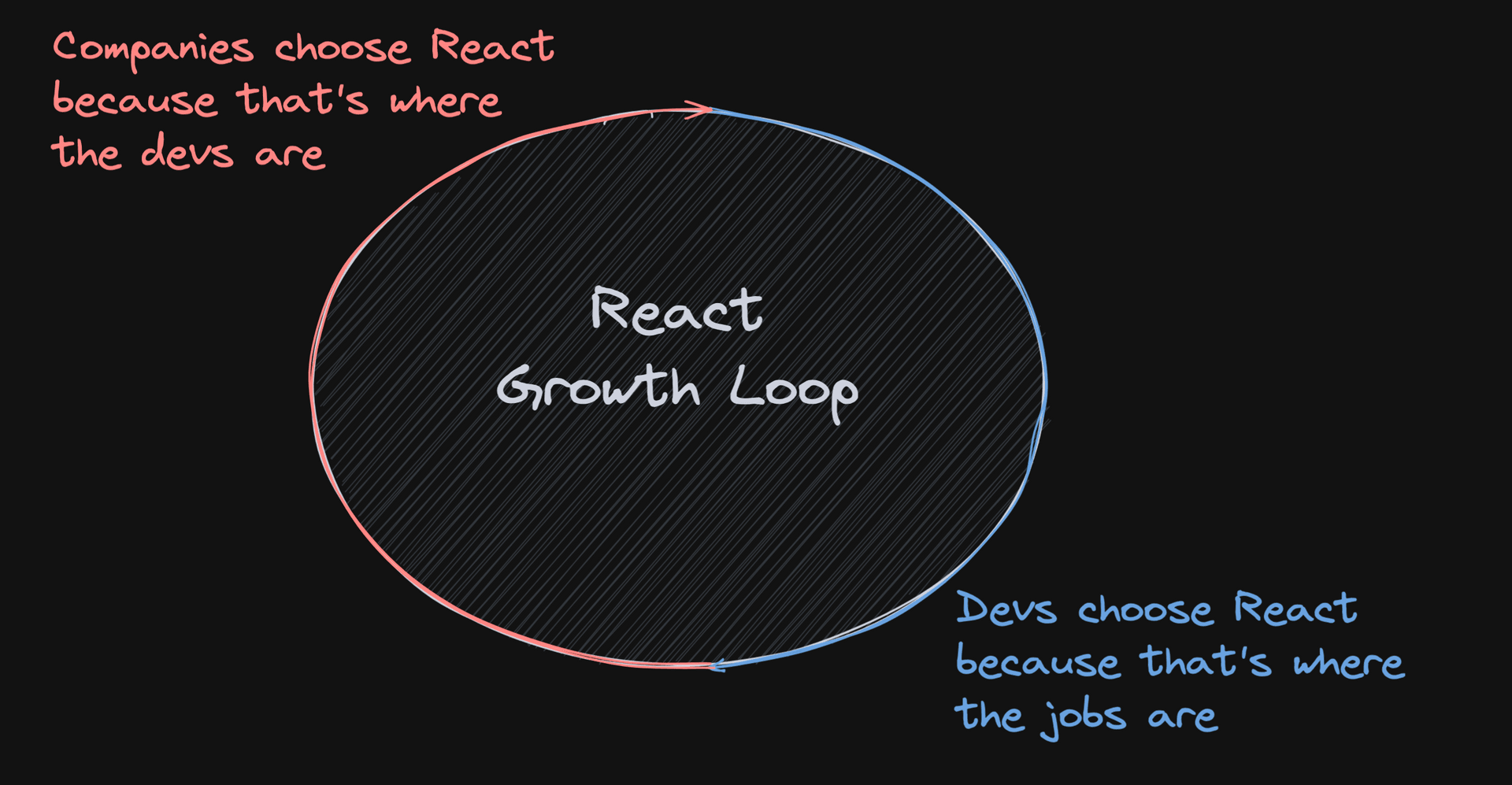
Growth loop
매일 수많은 사람들이 웹 개발을 시작하고 있습니다. 그들은 취업을 위해 당장 배울 수 있는 최고의 기술이 무엇인지 찾습니다. 돈을 벌 수 있고 작업하기에 나쁘지 않은 기술 말이죠. 그리고 모든 것이 React를 가리킵니다. 기업들은 이미 많은 React 애플리케이션을 사용하고 있으며, 새로운 애플리케이션을 개발할 때 여전히 React를 선택하고 있습니다. 이는 쉽고 안전한 선택입니다.
반면에 회사들은 모든 개발자가 있는 곳이기 때문에 React를 선택합니다. 몇 년 후에도 유지보수할 수 있는 무언가를 만들고 싶다면, 아무데도 가지 않는 다음 유행열차를 선택하지 않는 것이 좋습니다.(커피 스크립트 기억하시나요?) 필요할 때 확장할 개발자를 찾는데 어려움을 겪지 않고 오랜 시간 동안 테스트를 거친 것을 원한 것입니다. 그리고 React를 선택했다고 해서 해고된 사람은 아무도 없습니다.

Ecosystem
좋은 생태계와 커뮤니티를 구축하는 데는 수년이 걸릴 수 있습니다. 지금 당장 출시되는 라이브러리와 프레임워크는 모든 것을 즉시 준비할 수 없습니다. 얼리 어답터들이 문제를 파악하고, 패턴을 찾아서 가르치고, 문제에 대한 커뮤니티 솔루션을 갭라해야 합니다. 채택을 늘리려면 활기찬 생태계가 절대적으로 필요합니다.
리액트는 이 부분에서 몇 년 앞서 있습니다. 비판적인 기사에서도 "최고의 커뮤니티와 최고의 서드파티 모듈"이 있기 때문에 React를 그만둘 수 없다고 말합니다.
The TanStack
이것이 바로 TanStack이 필요한 이유입니다. TanStack의 모든 패키지가 프레임워크에 구애받지 않는 방식으로 빌드되었다는 사실이 시간이 지남에 따라 non-React 라이브러리를 채택하는데 도움이 되기를 바랍니다. 생각해보세요. 데이터를 가져오고, 테이블을 렌더링하고, 가상화해야 하는 경우 TanStack으로 이 모든 작업을 수행할 수 있습니다. 그리고 React에서 이 작업을 수행하는 방법을 알고 있다면 Solid, Svelte 또는 Vue에서도 이 작업을 수행하는 방법을 이미 알고 있을 것입니다.
개념을 아는 것은 이전 가능한 지식입니다. 또한 다른 최신 기술로 전환할 때 다시 배워야 하는 많은 것을 제거하면서도 훌륭한 개발자 경험은 그대로 유지할 수 있습니다.
Closing thoughts
이미 일부 측면에서 "React보다 더 나은" 솔루션이 존재하는 것은 사실입니다. 더 현대적이고, 더 성능이 뛰어나고, 패러다임이 다르며, "정말 반응형"인...
하지만 성장 고리를 끊고, 많은 개발자가 이동하고, 대규모 커뮤니티와 생태계를 구축하려면 React를 대체할 수 있는 훨씬 더 나은 무언가가 필요하다고 생각합니다. React가 처음 나왔을 때 다른 대안보다 훨씬 더 좋았던 것처럼요.
리고 우리는 아직 거기에 도달하지 못했습니다. 현재 구축된 대부분의 것에는 여전히 React가 '충분'하며, 가까운 장래에 그 상황이 바뀔 것 같지는 않습니다. 그렇다고 새로운 기술을 찾는 것이 시도할 가치가 없다는 뜻은 아닙니다. 우리는 혁신이 필요합니다. 혁신은 React 안에서 일어날 수도 있고, 외부에서 일어날 수도 있습니다. 시간이 지나면 알 수 있겠죠.
사실, 둘 다 일어날 수도 있습니다. 하나의 기술이 모든 것을 지배하는 것은 당연한 일이 아닙니다. 독점 또한 추구할 만한 것이 아닙니다. 경쟁은 모든 사람, 특히 사용자에게 도움이 됩니다. 우리는 이미 세분화된 반응성의 부상이 Preact와 같은 기존 라이브러리에 어떤 영향을 미치는지 확인할 수 있습니다.

분명 흥미진진한 시기지만, 최신 기술을 따라잡아야 한다거나, 새로운 기술이 나오는 즉시 모든 것을 배워야 한다거나, React 만으로는 충분하지 않다는 생각은 버리세요.
죽어가는게 아니니까요.(Because it's not dying.)
'Frontend' 카테고리의 다른 글
| [번역] JavaScript Promises: an introduction (0) | 2023.08.17 |
|---|---|
| [번역] The BFF Pattern: An Introduction (0) | 2023.04.18 |
| Prop Drilling (0) | 2023.03.16 |
| 프레임워크 없는 프론트엔드 개발 | 렌더링 (0) | 2023.03.12 |
| [번역] Widget Driven Development (0) | 2023.03.11 |


