다음과 같은 조건을 만족하는 객체를 일급 객체라고 한다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체 배열등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
결국 JavaScript의 함수는 값으로 취급할 수 있으며, 무명의 리터럴로 생성할 수 있기 때문에 일급객체의 조건을 만족한다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function(num) {
return ++num;
}
const decrease = function (num) {
return --num;
}
// 함수는 객체에 저장할 수 있다.
const predicates = {increase, decrease}
// 함수의 매개변수에 전달할 수 있다. 함수의 반환값으로 사용할 수 있다.
function makeCounter(predicate) {
let num = 0;
return function () {
num = predicate(num);
return num;
}
}
함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미이다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다.
따라서 함수는 값을 사용할 수 있는 곳 (변수 할당문, 객체의 프로퍼티값, 배열의 요소, 함수 호출의 인수, 함수 반환문)이라면 어디서든지 리터럴로 정의할 수 있으며 런타임(runtime)에 함수 객체로 평가된다.
함수는 객체이지만 일반 객체와는 차이가 있다. 일반 객체는 호출할 수 없지만 함수 객체는 호출할 수 있다. 그리고 함수 객체는 일반 객체에는 없는 함수 고유의 프로퍼티를 소유한다.
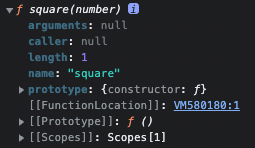
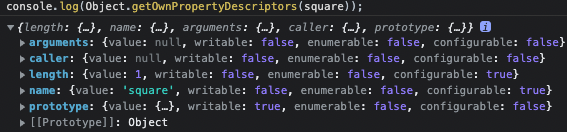
함수는 객체이다. 따라서 함수도 프로퍼티를 가질 수 있다. 브라우저의 콘솔에서 console.dir메서드를 사용하여 함수 객체의 내부를 들여다보자.
function square(number) {
return number * number;
}
console.dir(square);

함수 객체의 프로퍼티에 대해서 하나씩 알아보자.
arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체이다. arguments 객체는 함수 호출시 전달된 인수들의 정보를 담고 있는 순회가능한(Iterable) 유사 배열 객체이며, 함수 내부에서 지역변수처럼 사용된다. 즉, 함수 외부에서는 참조할 수 없다. 함수 객체의 arguments 프로퍼티는 현재 일부 브라우저에서 지원하고 있지만 ES3부터 표준에서 폐지되었다. 따라서 Function.arguments 와 같은 사용법은 권장되지 않으며 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체를 참조하도록 한다.
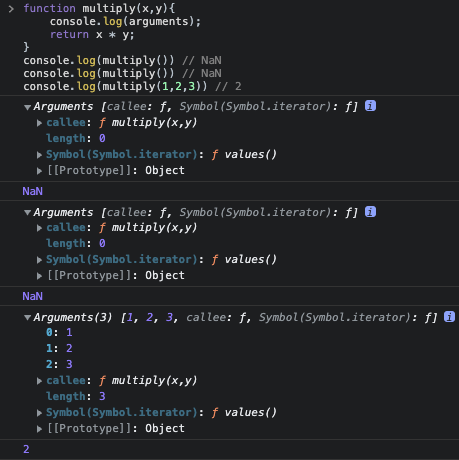
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않기 때문에 함수 호출시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다.

함수를 정의할 때 선언한 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined로 초기화된 이후 인수가 할당된다. 선언된 매개변수의 개수보다 인수를 적게할당했을 경우 인수가 전달되지 않은 매개변수는 undefined로 초기화된상태를 유지한다. 매개변수의 개수를 인수의 개수보다 많이 전달한 경우 초과된 인수는 무시된다.
arguments 객체는 인수를 프로퍼티 값으로 소유하며 프로퍼티키는 인수의 순서를 나타낸다. arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수, 즉 함수 자신을 가리키고 arguments 객체의 length프로퍼티는 인수의 개수를 가리킨다. 또한 arguments 객체의 Symbol(Symbol.iterator)프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블 (iterable)로 만들기 위한 프로퍼티이다. Symbol.iterator를 프로퍼티 키로 사용한 메서드를 구현하는 것에 의해 이터러블이된다.
function multiply (x,y) {
const iterator = arguments[Symbol.iterator]();
console.log(iterator.next()) // {value: 1, done: false}
console.log(iterator.next()) // {value: 2, done: false}
console.log(iterator.next()) // {value: 3, done: false}
console.log(iterator.next()) // {value: undefined, done: true}
return x * y;
}
multiply(1,2,3)
함수의 인수의 개수에 따라서 함수의 동작을 달리 정의할 수 있는데, 이때 유용하게 사용되는것이 arguments 객체이다. arguments객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
for (let i = 0 ; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()) // 0
console.log(sum(1,2)) // 3
console.log(sum(1,2,3)) // 6
arguments 객체는 배열 형태로 인자 정보를 담고 있지만 실제 배열이 아닌 유사 배열 객체(array like object)이다. 유사 배열 객체란 length 프로퍼티를 가진 객체로 for문으로 순회할 수 있는 객체를 말한다. ES6에서 도입된 이터레이션 프로토콜을 준수하면 순회가능한 자료구조인 이터러블이된다. 이터러블의 개념이 없었던 ES5에서 arguments객체는 유사 배열 객체로 구분되었다. 하지만 이터러블이 도입된 ES6부터 arguments객체는 유사배열 객체이면서 동시에 이터러블이다.
유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생한다. 따라서 배열 메서드를 사용하려면 Function.prototype.call, Function.prototype.apply 를 사용해 간접 호출해야하는 번거로움이있다.
function sum () {
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0)
}
console.log(sum(1,2)) // 3
console.log(sum(1,2,3,4,5)) // 15
이러한 번거로움을 해결하기 위해 ES6에서는 Rest파라미터를 도입한다.
function sum(...args) {
retuurn args.reduce((pre,cur) => pre + cur, 0);
}
ES6 Rest파라미터의 도입으로 모던 자바스크립트에서는 arguments 객체의 중요성이 이전 같지는 않지만 언제나 ES6만 사용하지는 않을 수 있기 때문에 알아둘 필요가 있다.
caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티이다. 이후 표준화될 예정도 없는 프로퍼티이므로 사용하지말고 참고로만 알아두자. 함수 객체의 caller프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
function foo(func) {
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
console.log(foo(bar)) // caller: function foo(func) {...}
console.log(bar()) // caller: null
함수 호출 foo(bar)의 경우 bar함수를 foo함수 내에서 호출했다. 이때 bar함수의 caller 프로퍼티는 bar 함수를 호출한 foo 함수를 가리킨다. 함수 호출 bar()의 경우 bar함수를 호출한 함수는 없다.따라서 caller 프로퍼티는 null을 가리킨다.
length 프로퍼티
함수 객체의 length프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {
}
console.log(foo.length) // 0
function bar(x) {
}
console.log(bar.length) // 1
function baz(x,y) {
return x * y;
}
console.log(baz.length) // 2
arguments 객체의 length프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를 수 있으므로 주의해야한다.arguments 객체의 length 프로퍼티는 인자의 개수를 가리키고 함수 객체의 length 프로퍼티는 매개변수 (parameter)의 개수를 가리킨다.
name 프로퍼티
함수 객체의 name프로퍼티는 함수 이름을 나타낸다. name 프로퍼티는 ES6이전까지는 비표준이었다가 ES6부터 표준이 되었다. name 프로퍼티는 ES5와 ES6에서 다르게 동작하므로 주의해야한다. 익명 함수 표현식의 경우 ES5에서 name프로퍼티는 빈 문자열을 갖는다. 하지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name) // foo
// 익명함수 표현식
var anonymousFunc = function () {};
// ES5: name 프로퍼티는 빈문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.__ proto __ 접근자 프로퍼티
모든 객체는 [[ Prototype ]] 이라는 내부 슬롯을 갖는다. [[ Prototype ]] 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다.
__ proto __ 프로퍼티는 [[ Prototype ]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용되는 접근자 프로퍼티이다. 내부 슬롯에 직접 접근할 수는 없고 간접적인 접근 방법을 제공하는 경우에 한하여 접근할 수 있다. [[ Prototype ]] 내부 슬롯에도 직접 접근할 수 없으며 __ proto __ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.
const obj = {a :1};
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ == Object.prototype) // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드이다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')) // false
hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입 프로퍼티 키인 경우 false를 반환한다.
prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티이다.
일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype프로퍼티가 없다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function() {}).hasOwnProperty('prototype') // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype') // false
prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
참고
- Modern JavaScript Deep Dive
'JavaScript' 카테고리의 다른 글
| closure (0) | 2022.06.02 |
|---|---|
| prototype의 명확한 이해 (0) | 2022.05.31 |
| [JavaScript] Nullish Coalescing (0) | 2022.05.19 |
| [JavaScript] new.target (0) | 2022.05.12 |
| [Core JavaScript] VariableEnvironment & LexicalEnvironment (0) | 2022.03.06 |



