소프트웨어 마에스트로에서 진행하는 AWS 기술 교육이 시작되었다. (6월 13일 ~ 7월 10일 기초, 7월 20일 ~ 7월 22일 심화 교육)
기초교육으로는 인프런의 온라인 강의를 제공해주셨는데 목차를 보니, 생각보다 양이 많고 다양한 서비스를 다뤄보는 것 같았다. AWS의 유명한 서비스(EC2, S3, Route53등) 밖에 써보지 못했던 나는 이 기회에 제대로된 클라우드 아키텍처 설계를 배우고 정리해보고자 한다.
우선 첫 번째 주제로는 서버리스 정적 웹 사이트 호스팅 및 성능 가속화에 대한 주제이다. 서버가 없어도 구성이 가능한 정적 웹 사이트를 호스팅하고, CDN을 이용하여 웹사이트의 성능을 향상시키는게 이번 챕터의 목표이다.
Serverless

서버리스(serverless)란 개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델이다. 서버리스 모델에도 서버가 존재하긴 하지만, 애플리케이션 개발에서와 달리 추상화되어있다. 클라우드 제공업체가 서버 인프라에 대한 프로비저닝, 유지 관리, 스케일링등의 일상적인 작업을 처리하며, 개발자는 배포를 위해 코드를 컨테이너에 패키징 하기만 하면 된다.
표준 서비스로서의 인프라(Infrasturcture as a Service, IaaS) 클라우드 컴퓨팅 모델에서는 사용자는 용량 단위를 사전 구매하게 된다. 즉, 애플리케이션을 구동하기 위해 퍼블릭 클라우드 공급업체에 상시 가동중인 서버 구성요소에 대한 비용을 지불해야합니다. 수요가 많을 때 서버 용량을 스케일 업하고 더 이상 그만큼의 용량이 필요하지 않을 때 스케일 다운하는 것 역시 사용자의 책임이다. 애플리케이션을 구동하기 위해 필요한 클라우드 인프라는 애플리케이션이 사용하지 않을 때에도 활성화된 상태이다.
이에 반해 서버리스 아키텍처에서는 애플리케이션이 필요할 경우에만 시작된다. 이벤트가 구동을 위한 애플리케이션 코드를 트리거하면 퍼블릭 클라우드 공급업체가 신속하게 해당 코드에 대한 리소스를 할당한다. 코드 실행이 종료되면 비용도 청구되지 않는다. 비용과 효율성이라는 이점 이외에도, 서버리스 애플리케이션 스케잉링 및 서버 프로비저닝과 같은 일상적이고 사소한 태스트에서 개발자의 부담을 덜어준다.
서버리스를 활용하면 운영체제 및 파일 시스템 관리, 보안 패치, 부하 분산, 용량관리, 스케일링 , 로깅, 모니터링과 같은 일상적인 태스크를 모두 클라우드 서비스 제공업체에 이관할 수 있다. 완전한 서버리스 애플리케이션은 물론, 일부는 서버리스로 일부는 전통적인 마이크로서비스 구성요소로 이루어친 애플리케이션을 구축할 수도 있다.
BaaS (Backend as a Service)
서버 개발을 하다보면 정말 고려할 사항이 많아진다. 유저가 늘어나면 서버의 확장도 고려해야하고, 보안성 또한 고려해야한다. 하지만 BaaS(ex: Firebase)를 사용하면 프론트엔드 개발자가 백엔드까지 필요한 기능을 쉽고 빠르게 구현할 수 있다. 또한, 이용자가 늘어나도 알아서 서버가 확장된다.
FaaS(Function as a Service)
FaaS는 서버리스 컴퓨팅을 구현하는 방식으로, 개발자가 비즈니스 로직을 작성하면 플랫폼이 관리를 전담하는 Linux 컨테이너에서 이를 실행한다. FaaS는 여러개의 함수를 등록하고 특정 이벤트가 발생했을 때 실행하게 한다. 주기적으로 실행되게끔 설정할 수 있으며, 이 함수들이 실행되는 횟수(+실행 시간) 만큼 비용을 내는 방식을 말한다.
Serverless하게 정적 웹사이트 호스팅 해보기
내가 방슐랭 가이드 서버를 개발할 때 S3의 url로 이미지를 직접 접근하는 방식을 선택했었다. 콘텐츠 서버가 멀리 떨어져 있거나 콘텐츠의 용량이 크면 그만큼 속도가 느리다고 한다. 실제로 방슐랭 가이드에서 많은 사진을 불러오는 작업은 느렸었다.

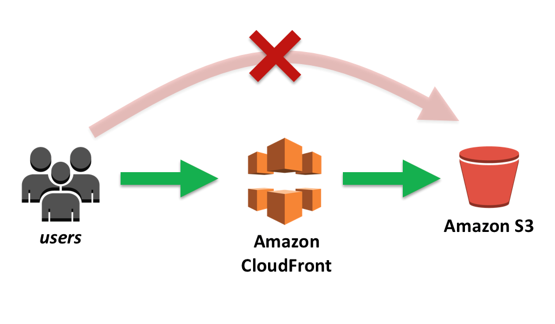
이러한 현상을 개선해 줄 수 있는 것이 AWS의 콘텐츠 전송 네트워크 서비스인 Amazon CloudFront이다. CloudFront를 앞에 달아주면 콘텐츠들이 캐싱이되어서 사용자들에게 더 빠른 속도로 전송된다. 다이어그램은 아래와 같지만 실제로 컨텐츠들은 전세계에 흩어져있는 캐싱 서버에 저장이되고, 사용자의 요청이 있을 때 사용자와 가까운 캐싱 서버로부터 컨텐츠가 제공이 된다. 따라서 S3단독으로 구성된 웹사이트보다 더욱 가속화된 환경에서 컨텐츠를 제공할 수 있게된다.
이제 직접 구현해보자. 구현순서는 다음을 따른다.
- S3 Bucket 생성
- Object(File) 업로드
- 정적 웹 사이트 호스팅 기능 활성화
- Bucket과 Object에 대한 엑세스 정책 설정
- 웹 브라우저에서 웹 사이트 작동 확인
- CloudFront Distribution 생성 (Origin, Cache behavior등 설정)
- 웹 브라우저에서 CloudFront Distribution 작동 확인
- 웹 사이트 성능 테스트 (S3 정적 웹 사이트 호스팅을 통한 콘텐츠 로드 속도, CloudFront를 통한 콘텐츠 로드 속도)
S3 버킷을 만들자. 나 같은 경우에는 버킷이름을 s3-web-hosting-test으로 작성했다. s3버킷은 이름이 중복되면 생성되지 않는다. 여기서 s3버킷을 일부로 먼 region으로 정한다. (US East (N.virginia) use-east-1)
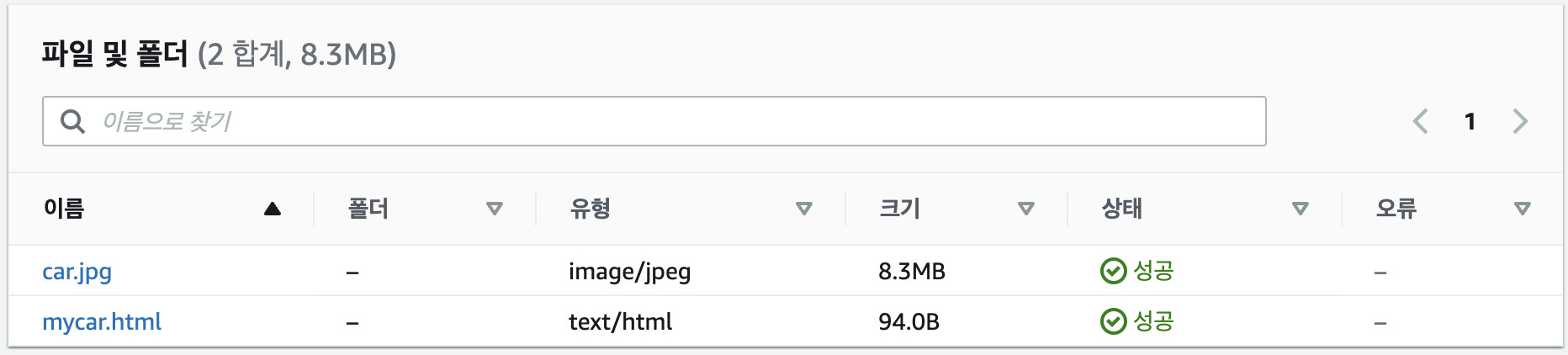
이미지 파일 한개와 html파일 한개를 업로드 해준다.

이제 S3버킷의 웹 호스팅 기능을 활성화 하려면 S3 -> properties -> 하단의 Static Website hosting (Enable)로 바꿔주면 끝이다. 또한 index document에는 여러분의 html 파일이름을 적어주면된다. 나 같은 경우 mycar.html이다.

여기까지 설정을 완료했으면 아래와 같이 endpoint가 생기는 것을 볼 수 있다.

저기로 접속해보자. 열리지 않는다. 왜냐면 버킷을 퍼블릭으로 설정하지 않았기 때문이다. 외부 인터넷 사용자가 access할 수 있도록 권한을 부여해야한다.
S3 -> Permission(권한) -> Block public access 해제 -> 확인 -> public access 접근 가능
이제 버킷은 public이다. 이제 버킷에 있는 Object를 읽을 수 있어야한다. 버킷에 있는 Object에 정책을 작성해 주어야 한다.

위 사진처럼 정책 생성기를 눌러서 정책을 만들어 주어야 한다.
정책 생성기에서 눌러줘야할 부분은 다음과 같다.
- Select Type of Policy -> S3 Bucket Policy
- Effect -> Allow
- Principal -> *
- Actions -> Get Object
- ARN -> S3의 ARN 복사해서 붙여넣기 + 뒤에 /* 붙여야함

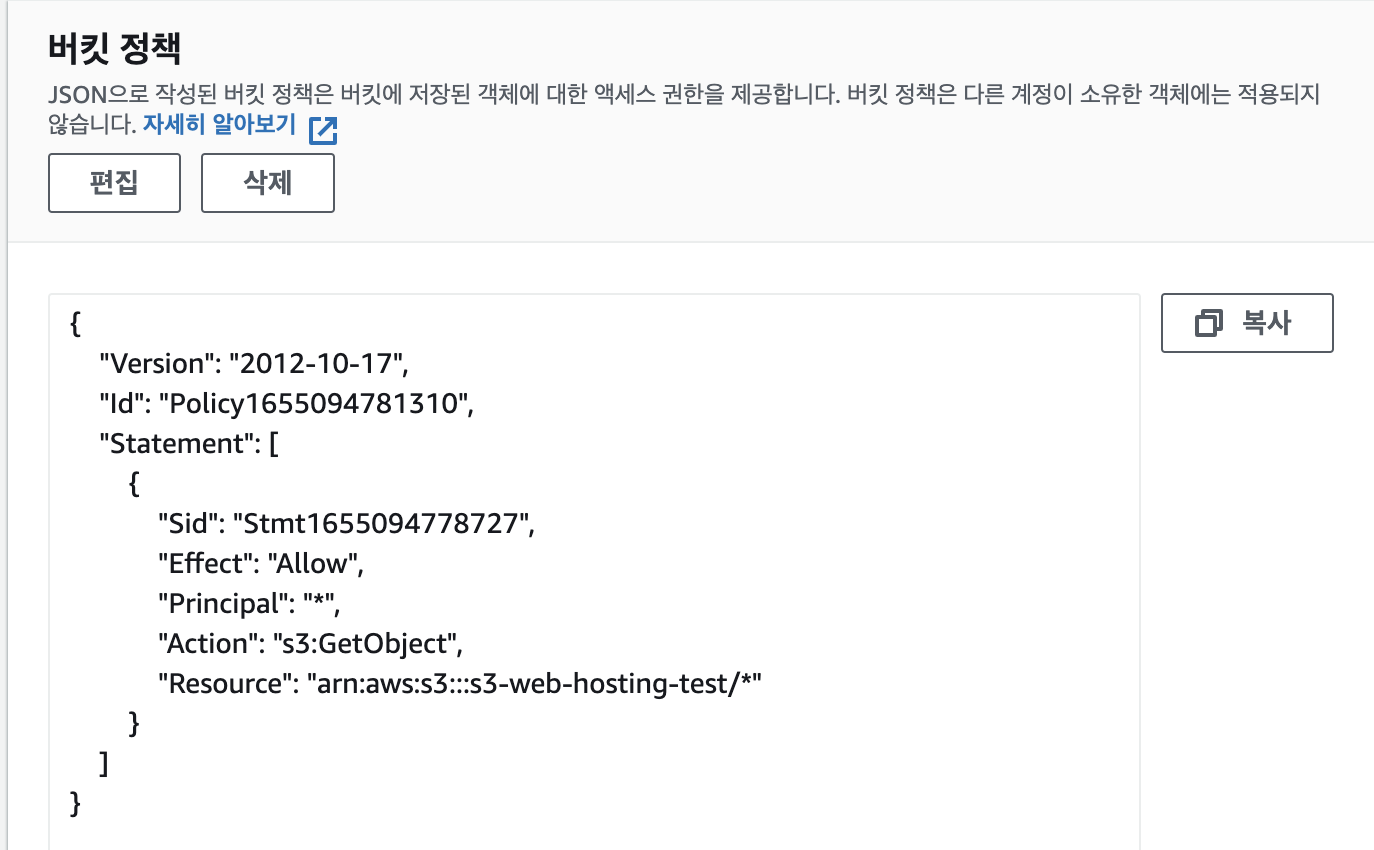
위와 같이 작성한 후 버킷 정책을 생성해주면 JSON 형태로 정책이 나오고 버킷정책에 붙여넣기 해준다.

이렇게 하면 버킷 정책 수정이 완료된 것이고 이제 S3 정적 웹사이트를 열어보자. 다음과 같이 웹사이트가 정상적으로 작동하는 것을 볼 수 있다.

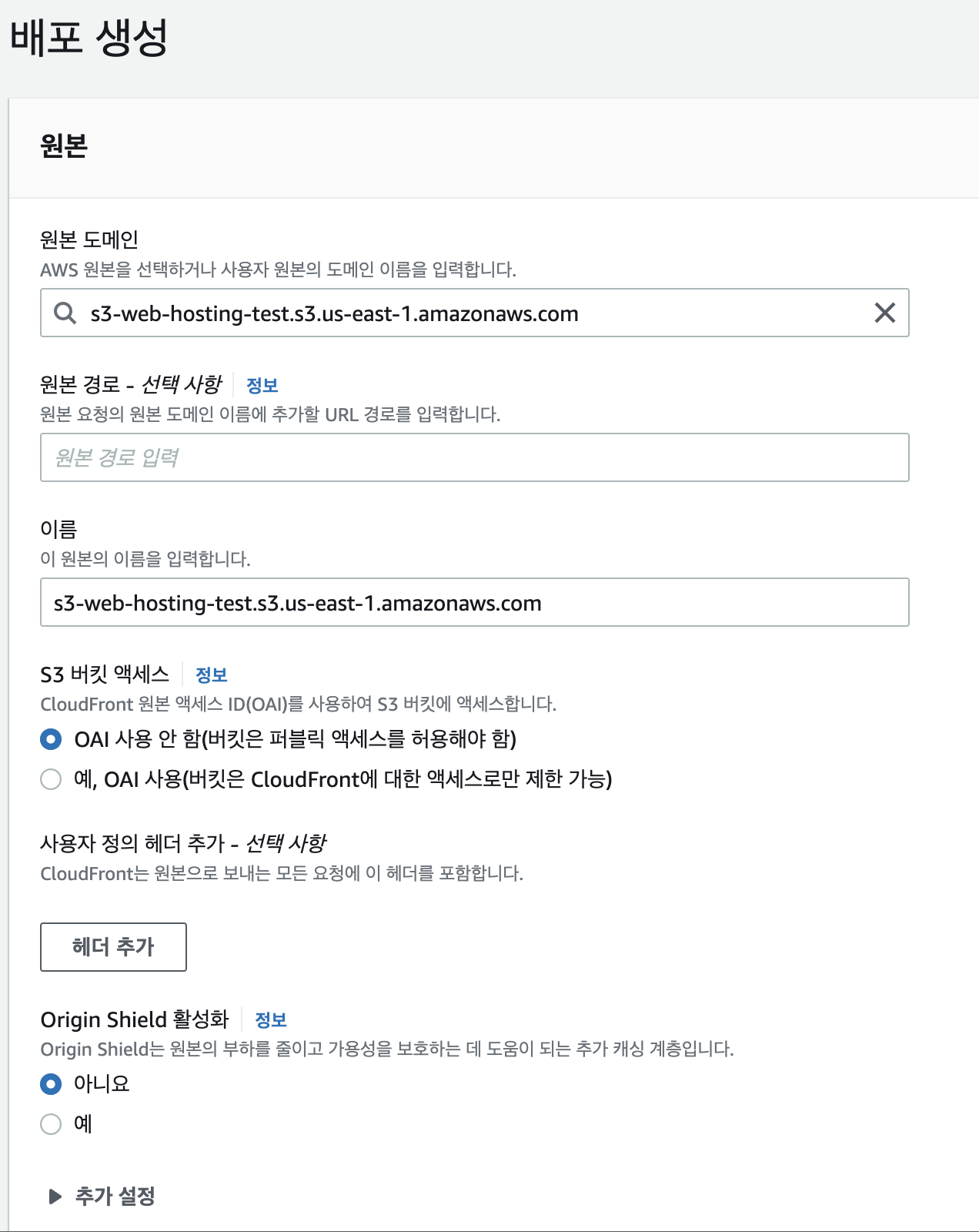
이제 S3로 호스팅이 완료 되었으니 CloudFront를 적용해서 성능을 가속화 해보자. CloudFront탭으로 이동해서 아래 부분을 눌러서 distribution을 만들자.

CloudFront를 통해 Caching이 될 Domain을 Origin이라고 한다. 나는 아까 S3의 도메인을 선택해주었다. origin path는 origin의 특정한 디렉터리에서 컨텐츠를 요청할 경우 설정하는 옵션인데 지금은 별도의 경로를 만들지 않으므로 공란으로 둔다.
OAI (Origin Access Identity) CloudFront의 Origin이 되는 S3버킷을 컨트롤 할 것인가? 에 대한 설정은 지금은 사용하지 않는다. -> CloudFront의 Origin에 Access 하기 위한 자격 증명

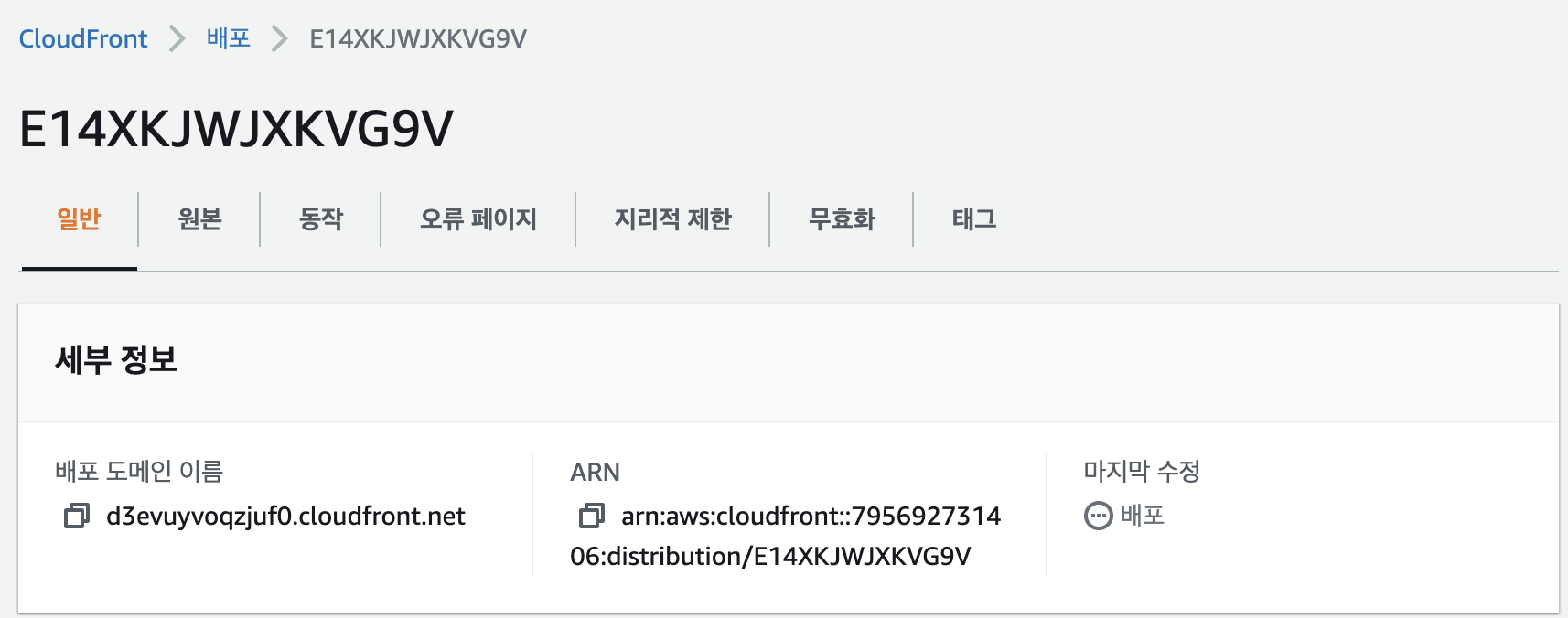
이제 아래와 같이 CloudFront를 배포 한 것을 볼 수 있다!!

배포 도메인으로 접속하면 이제 아까 S3에서 호스팅한 사이트로 들어가지는 것을 볼 수 있다. 이제 로드가 된 컨텐츠(S3 vs CloudFront)를 개발자 도구의 네트워크 탭에서 얼마나 빠르게 로딩이 되는가 비교 실험을 해보자.
아래는 S3로 직접 접근한 결과이다. car.jpg가 5초가 걸렸다.

아래는 CloudFront를 이용했을 때 의 로딩 속도이다. car.jpg가 244밀리초만에 다운로드 되었다.

위 실험은 네트워크 상황에 따라 다르겠지만 CloudFront를 통해서 로드되는 페이지가 훨씬 빠르다는 것을 알 수 있다. 그 이유는 CloudFront는 S3버킷의 Object들을 캐싱하여 캐싱서버에 저장을하고 새로고침 또는 새로운 request가 있을 때 캐싱 서버에 저장된 정보를 불러오기 때문에 상대적으로 빠르게 페이지를 로드 할 수 있다.
이렇게 서버리스에 대한 개념과 정적페이지 호스팅 및 성능 개선에 대해 공부해 보았다. CloudFront는 배포하기도 쉽고 S3 앞에 붙이기만 하면 되서 정말 편한 서비스라고 생각한다.
'개발이야기' 카테고리의 다른 글
| 객체지향의 사실과 오해 1장 (0) | 2022.06.20 |
|---|---|
| LAMP 웹 서버 및 Application Load Balancer 구성 (0) | 2022.06.13 |
| Agile Development Principle (0) | 2022.05.17 |
| Component Driven Development (CDD) (0) | 2022.05.13 |
| qwzd에 eslint, prettier 적용하기 (0) | 2022.05.12 |



